装飾一覧
目 次
チェックポイント
装飾コード:チェックポイント

フードの必須条件
- 【 フードのタイプ 】総合栄養食
- 【 フードの対応年齢 】愛犬の年齢に対応したもの

リストタグではなく、普通のテキストも入力可能。
Pタグで囲って入力してください。見出しの有無にかかわらず使っていただけます。
吹き出し内の見出し部分はなくても問題ありません。
不要な場合は「<p class=”midashi”>~</p>」を削除してください。
---------------------------- 吹き出し内リストタグ ---------------------------- <div class="check-point-box cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <p class="midashi">見出し</p> <ul> <li>●●●●●</li> <li>●●●●●</li> </ul> </div> </div> ---------------------------- 吹き出し内普通のテキスト+見出しなし ---------------------------- <div class="check-point-box cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <p>●●●●●</p> <p>●●●●●</p> </div> </div>
装飾コード:チェックポイント+背景色(上)

枠自体が狭いので、あまりごちゃごちゃした内容には不向きかも知れません。
divで囲ってPタグでテキストを入力という形式になります。
チェックポイント内に、背景色で囲った枠を設定します。
<div class="check-point-box cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <div class="bg-wh box-tsume-ue"> <p>●●●●●●</p> <p>●●●●●●</p> </div> <p>●●●●●●</p> <p>●●●●●●</p> </div> </div>
装飾コード:チェックポイント+背景色(下)

チェックポイント内に、背景色で囲った枠を設定します。
枠自体が狭いので、あまりごちゃごちゃした内容には不向きかも知れません。
divで囲ってPタグでテキストを入力という形式になります。
<div class="check-point-box cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <p>●●●●●●</p> <p>●●●●●●</p> <div class="bg-wh box-tsume"> <p>●●●●●●</p> <p>●●●●●●</p> </div> </div> </div>
装飾コード:チェックポイント+斜線ボックス(上)

こちらも枠自体が狭いので、あまりごちゃごちゃした内容には不向きかも知れません。
チェックポイント内に、斜線ボックスを設定します。
<div class="check-point-box cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <div class="box-syasen boxp box-tsume-ue"> <p>●●●●●</p> <p>●●●●●</p> </div> <p>●●●●●</p> <p>●●●●●</p> </div> </div>
装飾コード:チェックポイント+斜線ボックス(下)

チェックポイント内に、斜線ボックスを設定します。
こちらも枠自体が狭いので、あまりごちゃごちゃした内容には不向きかも知れません。
<div class="check-point-box cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <p>●●●●●</p> <p>●●●●●</p> <div class="box-syasen boxp box-tsume"> <p>●●●●●</p> <p>●●●●●</p> </div> </div> </div>
※サンプルは『斜線ボックス』になっていますが、テストはしていないものの、他のボックスでも設定は可能かと思います。
ただしその時、そのボックスが上に来る場合はクラス名に『box-tsume-ue』を、ボックスが下に来る場合はクラス名に『box-tsume』を追記してください。それがないとボックスの上下に余白が出来て不細工になってしまうのでご注意ください。
背景色メモ
装飾コード:背景色メモ
ドッグフード(ペットフード)に関する法律
- 背景色とリストタグを使って、メモ風に設定したもので、背景色とリストで設定しているものを指定可能です。
- ただし、見出し+リスト(もしくはPタグで囲うテキスト)という設定ありきなのでご注意ください。
背景色とリストで設定しているものを指定可能です。
ただし、見出し+リスト(もしくはPタグで囲うテキスト)という設定ありきなのでご注意ください。ソースのサンプルは「リスト・丸数字」を設定したものです。
コードの指定は『 背景色メモ+もえぎ+リスト・丸数字 』といった感じでお願いします。
<div class="bg-az もしくは bg-moe もしくは bg-cr"> <p class="b size18 bgsp">●●●●●</p> <ol class="list-cir-num(ulかolかの違いに注意して、クラス名は指定にあわせて変更)"> <li>●●●●●</li> <li>●●●●●</li> </ol> </div>
星マーク評価とグラフ
装飾コード:星マーク評価
商品ページで使用する星マーク画像を使った評価になります。
商品画像の下に掲載する形式で設定しています。

【 総合評価 】

5 点
点数画像は、1点、2点、3点、4点、4.5点、5点の6パターンを用意。
画像部分はサーバーにアップしているものを使用するので、点数に合わせた数字に変更してください。記述の詳細はサンプルを参考にしてください。
<div class="sougou-hyouka"> <p class="title">【 総合評価 】</p><p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/hyouka_star_p●●●(01,02,03,04,04-5,05を点数にあわせて選択).png" alt="総合評価●●点"></p><p class="score">●●(数字の後ろは半角空ける) <span>点</span></p> </div>
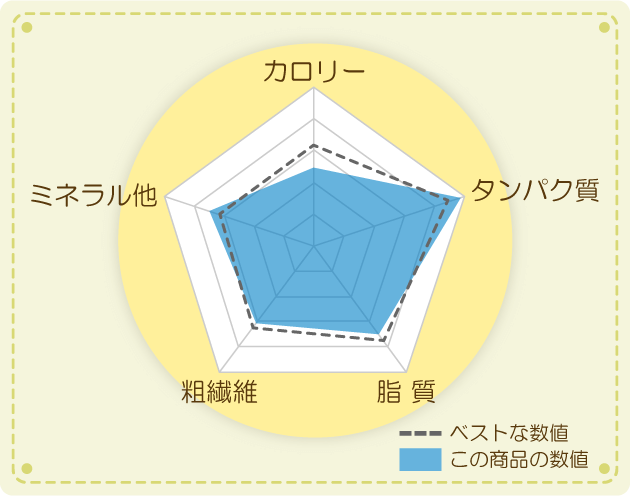
装飾コード:グラフと表
商品ページ掲載のグラフとテーブルを使った表。
グラフは別途作っていただく必要があります。その画像はライブラリーにアップして、そこから選択してください。
ただし、サンプルのHTMLで記載していますが、挿入の際に自動挿入されるクラス名は全て削除するのを忘れないでください。
<img src=”https://inu-gohanjyuku.com/wp-content/uploads/2018/11/mowan-01.jpg” alt=”サンプル” class=”aligncenter size-full wp-image-98″ />
↓ 上のような感じで挿入されると思うのですが、下記のようにしてください。
<img src=”https://inu-gohanjyuku.com/wp-content/uploads/2018/11/mowan-01.jpg” alt=”サンプル”>
表の部分は「栄養素」の種類は固定で、「レベル」の項目が違うだけなので直打ちしていただく仕様です。
モグワンの栄養バランスの評価結果

| 栄養素 | レベル |
|---|---|
| カロリー | やや低い |
| タンパク質 | 高い |
| 脂 質 | 標準 |
| 粗繊維 | 標準 |
| ミネラル 他 | 標準 |
<!-- 栄養バランスのグラフと表 開始 --> <div class="eiyou-balance"> <p class="title">●●●(商品名)の栄養バランスの評価結果</p> <div class="inner"> <p class="image"><img src="画像URL(ライブラリーからの挿入が基本。このサンプルのように「alt」以外のクラス名は全て削除)" alt="●●●(商品名)の栄養バランスの評価結果グラフ"></p> <div class="table-box"> <table> <tr> <th>栄養素</th> <th>レベル</th> </tr> <tr> <td>カロリー</td> <td>●●●</td> </tr> <tr> <td>タンパク質</td> <td>●●●</td> </tr> <tr> <td>脂 質</td> <td>●●●</td> </tr> <tr> <td>粗繊維</td> <td>●●●</td> </tr> <tr> <td>ミネラル 他</td> <td>●●●</td> </tr> </table> </div><!-- /.table-box --> </div><!-- /.inner --> </div><!-- /.eiyou-balance --> <!-- 栄養バランスのグラフと表 終了 -->
関連記事
装飾コード:関連記事
さらに詳しく
『ドッグフードおすすめランキング!ペットフード販売士が人気フードの安全性を徹底評価』
『ドッグフードおすすめランキング!ペットフード販売士が人気フードの安全性を徹底評価』
補足テキストをつけたい場合は、段落ごとにPタグで囲ったテキストを入力してください。
複数の関連記事設定も可能。
「size12」などのクラス名を追記することで文字サイズを小さくすることも可能です。
<div class="kanren-link boxp"> <div class="title">さらに詳しく</div> <p><a href="記事のURLを入力">『記事タイトル入力』</a></p> <p>※補足説明をつけたい場合は、段落ごとにPタグで囲ったテキストを入力してください。</p> </div>
装飾コード:関連記事(アイキャッチ)
その記事のアイキャッチとタイトルを表示させるパターン。
ショートコードと記事のIDを使います。
[related_post post_id=”2455″](※全て半角英数字)
上記ショートコードに、該当記事のIDを記載するだけで表示できます。
管理画面にログインしている状態で、該当記事の管理画面にアクセスしてください。
URL表示部分の「post=」のあとの4ケタの数字がIDになります。
例:https://inu-gohanjyuku.com/wp-admin/post.php?post=2455&action=edit
複数掲載も可能。
ただし、サンプルコードのようにショートコードの間を改行しないようにお願いします。
改行すると空のPタグが入って余白ができてしまいます。
指示される方は、装飾コード、記事タイトルとURLを指定するだけでOK。
<div class="kanren-link boxp"> <div class="title">関連記事</div> <p>※補足説明をつけたい場合は、段落ごとにPタグで囲ったテキストを入力してください。</p> [related_post post_id="2455"][related_post post_id="220"] </div>
口コミ(テキスト/インスタ埋め込み)
口コミは、テキスト版とインスタ埋め込み版があります。
いずれの場合でも、最後に「まとめ」が入りますのでご注意ください。
表示サンプル:http://yaruyo01.heteml.jp/hira20/hyouka-test20190208/
装飾コード:口コミ・テキスト
ランク用のイラストは5、4.5、4、3、2、1があります。
引用元のテキストはどの位置でもご使用いただけます。
装飾コード:口コミ・インスタ
ショートコードで書けるようになっています。
ただし、複数表示させる場合は、上下に余白が出来てしまうのを防ぐために、改行なしで連続で記述してください。
[instagram url=”インスタグラムページのURL”]
※上記のかっこ([])は全角になっていますが、本来は全て半角です。
コピペする場合はご注意ください
●●●の口コミ・評判まとめ

●●●●●
●●●●●
---------------------------- テキスト版 ※ランク画像は「4.5」が「kuchikomi_rank_s45.png」になりますが、「5」なら「kuchikomi_rank_s5.png」と1ケタになります ---------------------------- <div class="kuchikomi-box"> <div class="inner"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kuchikomi_rank_s●.png" alt="口コミ評価:★星の数"></p> <p>●●●</p> <p class="inyou"><a href="●●●">引用元:●●●</a></p> </div> <div class="matome"> <div class="title"> <p class="text"><span>●●●の</span>口コミ・評判まとめ</p> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kuchikomi_matome_tit.png" alt="口コミ・評判"></p> </div> <p>●●●</p> <p>●●●</p> </div> </div> ---------------------------- インスタ埋め込み版 ※複数表示させる場合は、改行なしで連続記述のこと ---------------------------- <div class="kuchikomi-box"> [instagram url="「https://www.instagram.com/p/」で始まるインスタグラムページのURL"] <div class="matome"> <div class="title"> <p class="text"><span>●●●の</span>口コミ・評判まとめ</p> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kuchikomi_matome_tit.png" alt="口コミ・評判"></p> </div> <p>●●●</p> <p>●●●</p> </div> </div> ---------------------------- <div class="kuchikomi-box">~</div> この間に書くことで、拡大表示されるのを防ぎつつ、中央寄せにしています。 このことから、インスタ埋め込みを単体ですることも可能です。
文字サイズ
装飾コード:文字サイズ10
文字サイズ:10ピクセル
装飾コード:文字サイズ12
文字サイズ:12ピクセル
装飾コード:文字サイズ14
文字サイズ:14ピクセル
装飾コード:文字サイズ16
文字サイズ:16ピクセル
装飾コード:文字サイズ18
文字サイズ:18ピクセル
装飾コード:文字サイズ20
文字サイズ:20ピクセル
装飾コード:文字サイズ22
文字サイズ:22ピクセル
装飾コード:文字サイズ24
文字サイズ:24ピクセル
<span class="size10">文字サイズ:10ピクセル</span> <span class="size12">文字サイズ:12ピクセル</span> <span class="size14">文字サイズ:14ピクセル</span> <span class="size16">文字サイズ:16ピクセル</span> <span class="size18">文字サイズ:18ピクセル</span> <span class="size20">文字サイズ:20ピクセル</span> <span class="size22">文字サイズ:22ピクセル</span> <span class="size24">文字サイズ:24ピクセル</span>
文字色
装飾コード:文字赤
文字色:赤
装飾コード:文字オレンジ
文字色:オレンジ
装飾コード:文字青
文字色:青
装飾コード:文字みどり
文字色:みどり
装飾コード:文字茶
文字色:茶
<span class="aka">文字色:赤</span> <span class="orange">文字色:オレンジ</span> <span class="ao">文字色:青</span> <span class="midori">文字色:みどり</span> <span class="tya">文字色:茶</span>
文字装飾
装飾コード:文字強調
文章などを強調、太字にする
装飾コード:文字下線
文章などに下線を引く
<span class="b">文章などを強調、太字にする</span> <span class="u">文章などに下線を引く</span>
文字装飾の応用
文章に色をつけたり強調したりというのは併用することが可能です。
例えば、赤色で強調させたい場合。
このテキストを赤色にして強調させてみる
<span class="b aka">このテキストを赤色にして強調させてみる</span>
併用したいものを半角スペースを空けて記述すると可能になります。
一行ごとに引くマーカー
装飾コード:マーカー 黄(太)
黄(太)。段落全体の背景に色をつけるような背景色ではなく、一行ごとに蛍光ペンでラインを引くような装飾が可能です。テキストの高さ全体と半分くらいの2種を用意しました。
装飾コード:マーカー 黄(細)
黄(細)
装飾コード:マーカー 緑(太)
緑(太)
装飾コード:マーカー 緑(細)
緑(細)
装飾コード:マーカー 青(太)
青(太)
装飾コード:マーカー 青(細)
青(細)
装飾コード:マーカー ピンク(太)
ピンク(太)
装飾コード:マーカー ピンク(細)
ピンク(細)
黄(太):<span class="marker_yf">●●●●●</span> 黄(細):<span class="marker_yh">●●●●●</span> 緑(太):<span class="marker_mf">●●●●●</span> 緑(細):<span class="marker_mh">●●●●●</span> 青(太):<span class="marker_bf">●●●●●</span> 青(細):<span class="marker_bh">●●●●●</span> ピンク(太):<span class="marker_pf">●●●●●</span> ピンク(細):<span class="marker_ph">●●●●●</span>
背景色のみ
装飾コード:背景色 あずき
背景色のみ:あずき色。このサイトにあわせた独自色。
装飾コード:背景色 もえぎ
背景色のみ:もえぎ色。このサイトにあわせた独自色。
装飾コード:背景色 クリーム
背景色のみ:クリーム色。
こちらは段落全体の背景に色をつけるものです。そのため、使用時は絶対に「P」タグを使ってください。また、このサンプルのように複数の段落に設定したい場合は「div」タグで囲って使用してください。
---------------------------- 一つの段落に背景色を設定 ---------------------------- <p class="bg-az">あずき色</p> <p class="bg-moe">もえぎ色</p> <p class="bg-cr">クリーム色</p> ---------------------------- 複数の段落に背景色を設定 ---------------------------- <div class="bg-az もしくは bg-moe もしくは bg-cr"> <p>●●●●●</p> <p>●●●●●</p> </div>
枠線(線)
装飾コード:枠線
枠線の色はCSS内で用意している設定のみになります。
色の変更や設定追加が必要な場合はCSSを触らないいけないこと、あらかじめご了承ください。
使い方はクラス名が違うだけで「背景色」と同じ使い方になります。つまり、一つの段落のみを枠線で囲うならPタグを使用することになります。
複数の段落に設定したい場合は「div」タグで囲って使用することになります。
個人的には、枠線をつけた上に背景色をつけるのは好きではないのですが、クリーム色を設定出来るようにしてあります。
また、幅がいっぱいに広がるのを避けたい場合、90%なら「w90」、95%なら「w95」とクラス名を追記してください。ちなみにこちらは95%、下記を90%設定にしています。
- 見出しリストタグも使えるようにしてあります。
- 見出しリストタグも使えるようにしてあります。
- リストタグも使えるようにしてあります。
---------------------------- 一つの段落に枠線を設定 ---------------------------- <p class="waku">●●●●●</p> ---------------------------- 複数の段落に枠線を設定 ---------------------------- <div class="waku bcr"> <p>●●●●●</p> <p>●●●●●</p> </div> ---------------------------- 枠内でリストタグを使う場合 ---------------------------- <div class="waku"> <ul> <li><span class="midashi">見出し</span>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> <li>●●●●●</li> </ul> </div> ※「見出し」部分は不要であれば削除してください。 ---------------------------- 背景色をつけたい場合 ---------------------------- <p class="waku bcr"> 半角スペースのあとに「bcr」と記述してください ---------------------------- 幅を設定したい場合 ---------------------------- 90%:<p class="waku w90"> 95%:<p class="waku w90">
枠線(破線)
装飾コード:枠破線
使い方はクラス名が違うだけで「背景色」と同じ使い方になります。つまり、一つの段落のみを枠線で囲うならPタグを使用することになります。
複数の段落に設定したい場合は「div」タグで囲って使用することになります。
個人的には、枠線をつけた上に背景色をつけるのは好きではないのですが、クリーム色を設定出来るようにしてあります。
また、幅がいっぱいに広がるのを避けたい場合、90%なら「w90」、95%なら「w95」とクラス名を追記してください。ちなみにこちらは95%、下記を90%設定にしています。
- 見出しリストタグも使えるようにしてあります。
- 見出しリストタグも使えるようにしてあります。
- リストタグも使えるようにしてあります。
---------------------------- 一つの段落に枠線を設定 ---------------------------- <p class="waku-hasen">●●●●●</p> ---------------------------- 複数の段落に枠線を設定 ---------------------------- <div class="waku-hasen bcr"> <p>●●●●●</p> <p>●●●●●</p> </div> ---------------------------- 枠内でリストタグを使う場合 ---------------------------- <div class="waku-hasen"> <ul> <li><span class="midashi">見出し</span>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> <li>●●●●●</li> </ul> </div> ※「見出し」部分は不要であれば削除してください。 ---------------------------- 背景色をつけたい場合 ---------------------------- <p class="waku-hasen bcr"> 半角スペースのあとに「bcr」と記述してください ---------------------------- 幅を設定したい場合 ---------------------------- 90%:<p class="waku w90"> 95%:<p class="waku w90">
装飾コード:枠破線+背景色(上)
あずき色の背景色を設定してみる。
Pタグで囲ってテキスト入力する形式になります。
破線枠と背景色の囲みを組み合わせた装飾。
背景色は設定済みのものであれば変更可能。
<div class="waku-hasen"> <div class="bg-az box-tsume-ue"> <p>●●●●●</p> <p>●●●●●</p> </div> ●●●●● ●●●●● </div>
装飾コード:枠破線+背景色(下)
破線枠と背景色の囲みを組み合わせた装飾。
背景色は設定済みのものであれば変更可能。
背景色は設定済みのものであれば変更可能。
あずき色の背景色を設定してみる。
Pタグで囲ってテキスト入力する形式になります。
<div class="waku-hasen"> ●●●●● ●●●●● <div class="bg-az box-tsume"> <p>●●●●●</p> <p>●●●●●</p> </div> </div>
装飾コード:枠破線+斜線ボックス(上)
他のボックスも使えるはずですが、その時は『box-tsume』のクラス名を忘れないように追記してください。
そうしないとボックスの上下に余白が出来てしまって不細工になります。
破線枠と斜線ボックスを組み合わせた装飾。
基本的に中のボックスは変更できると思います。
<div class="waku-hasen"> <div class="box-syasen boxp box-tsume-ue"> <p>●●●●●</p> <p>●●●●●</p> </div> ●●●●● ●●●●● </div>
装飾コード:枠破線+斜線ボックス(下)
破線枠と斜線ボックスを組み合わせた装飾。
基本的に中のボックスは変更できると思います。
基本的に中のボックスは変更できると思います。
他のボックスも使えるはずですが、その時は『box-tsume』のクラス名を忘れないように追記してください。
そうしないとボックスの上下に余白が出来てしまって不細工になります。
<div class="waku-hasen"> ●●●●● ●●●●● <div class="box-syasen boxp box-tsume"> <p>●●●●●</p> <p>●●●●●</p> </div> </div>
※サンプルは『斜線ボックス』になっていますが、テストはしていないものの、他のボックスでも設定は可能かと思います。
ただしその時、そのボックスが上に来る場合はクラス名に『box-tsume-ue』を、ボックスが下に来る場合はクラス名に『box-tsume』を追記してください。それがないとボックスの上下に余白が出来て不細工になってしまうのでご注意ください。
装飾コード:枠破線+チェックポイント(上)

背景色での囲みも問題ないかと。ここまで来ると騒々しい感じですが(笑)
Pタグで囲んでテキストを入力する形式になります。
普通のチェックポイントでできることは多分問題なく使えると思います。
破線枠とチェックポイントを組み合わせた装飾。
ここにはリストタグとかは基本的に対応できると思います。
<div class="waku-hasen"> ●●●●● ●●●●● <div class="check-point-box box-tsume-ue cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <div class="bg-wh box-tsume-ue"> <p>●●●●●</p> <p>●●●●●</p> </div> <p>●●●●●</p> <p>●●●●●</p> </div> </div> </div>
装飾コード:枠破線+チェックポイント(下)
破線枠とチェックポイントを組み合わせた装飾。
ここにはリストタグとかは基本的に対応できると思います。
ここにはリストタグとかは基本的に対応できると思います。

普通のチェックポイントでできることは多分問題なく使えると思います。
背景色での囲みも問題ないかと。ここまで来ると騒々しい感じですが(笑)
Pタグで囲んでテキストを入力する形式になります。
<div class="waku-hasen"> ●●●●● ●●●●● <div class="check-point-box box-tsume cf"> <p class="image"><img src="<?php echo get_template_directory_uri(); ?>/images/kiji_check_img.png" alt="チェックポイント!"></p> <div class="text"> <p>●●●●●</p> <p>●●●●●</p> <div class="bg-wh box-tsume"> <p>●●●●●</p> <p>●●●●●</p> </div> </div> </div> </div>
ボックス
ボックスはクラスの追加は出来ません。
CSS内で用意した色やアイコンのみの設定になります。
色の変更や設定追加が必要な場合はCSSを触らないと無理ですので、あらかじめご了承ください。
装飾コード:ボックス・メモ
メ モ
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-memo boxp"> <div class="memo_ttl"> メ モ</div> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・ポイント
ポイント
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-alert boxp"> <div class="memo_ttl"> 注 意</div> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・ステッチ
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-stitch boxp"> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・斜線
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-syasen boxp"> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・吹き出し上
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-hukidashi-ue boxp"> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・吹き出し下
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-hukidashi-shita boxp"> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・抜きタイトル
ここにタイトル
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-nuki-tit boxp"> <div class="title">ここにタイトル</div> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・タグタイトル
ここにタイトル
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-tag-tit boxp"> <div class="title">ここにタイトル</div> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・枠内タイトル
ここにタイトル
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-wakunai-tit boxp"> <div class="title">ここにタイトル</div> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・枠内全体タイトル背景
ここにタイトル
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-wakuzen-tit boxp"> <div class="title">ここにタイトル</div> <p>●●●●●</p> <p>●●●●●</p> </div>
装飾コード:ボックス・枠内全体タイトル
ここにタイトル
中のテキストはPタグで囲って入力してください。
中のテキストはPタグで囲って入力してください。
<div class="box-wakuzen-tit-none boxp"> <div class="title">ここにタイトル</div> <p>●●●●●</p> <p>●●●●●</p> </div>
リスト
アイコンや枠線の色はCSS内で用意している設定のみになります。
色の変更や設定追加が必要な場合は手を加えないといけないのでご相談ください。
装飾コード:リスト・ノーマルドット
- ノーマルなリストタグになります。
- 左端には「・」が表示されるようにしています。
- 長文になった時の表示テスト。改行時、左端の「・」の下には回り込みません。BRタグを使えば改行も可能。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<ul> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ul>
装飾コード:リスト・ノーマル数字
- 数字表示のリストタグになります。
- こちらも普通のリストタグ同様に見出し風の使い方が可能です。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<ol> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ol>
装飾コード:リスト・矢印
- マークが矢印アイコンになったリストタグ。
- こちらも見出し風の使い方が可能です。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<ul class="list-cir-del"> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ul>
装飾コード:リスト・チェック
- マークがチェックアイコンになったリストタグ。
- こちらも見出し風の使い方が可能です。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<ul class="list-check"> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ul>
装飾コード:リスト・丸数字
- マークが丸数字になったリストタグ。「ul」ではなく「ol」タグ。
- こちらも見出し風の使い方が可能です。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<ol class="list-cir-num"> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ol>
リストタグは枠線やボックス内でも使っていただけます。
例えば、下記の枠線とノーマルのリストタグの組み合わせを希望する場合、
「枠線+リスト・ノーマルドット」
と、それぞれの装飾コードを記載すれば良いかと思います。
- 「枠線+リスト・ノーマルドット」の組み合わせ。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<div class="waku"> <ul> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ul> </div>
- 「枠破線+リスト・ノーマル数字」の組み合わせ。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<div class="waku-hasen"> <ol> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ol> </div>
- 「枠線+リスト・矢印」の組み合わせ。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<div class="waku"> <ul class="list-cir-del"> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ul> </div>
- リストタグを破線枠で囲いたい場合の例。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<div class="waku-hasen"> <ul class="list-check"> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ul> </div>
- リストタグを破線枠で囲いたい場合の例。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
<div class="waku-hasen"> <ol class="list-cir-num"> <li>●●●●●</li> <li>●●●●●</li> <li><span class="midashi">見出し</span>●●●●●</li> </ol> </div>
ボックスの中でリストタグを使ったサンプル。
- 「ボックス・斜線+リスト・丸数字」の組み合わせ。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
ここにタイトル
- 「ボックス・枠内タイトル+リスト・チェック」の組み合わせ。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
ここにタイトル
- 「ボックス・抜きタイトル+リスト・矢印」の組み合わせ。
- 「div」タグで囲うことで可能になります。
- 見出しspanタグで囲い、「midashi」のクラス名をつければ、強制的に改行して太字になるので、見出し風に使うことも出来ます。
リスト+画像
使い方は他のものとかわりはないのですが、リストのバリエーションが思いのほか多いので独立させました。
なお、テキストの下に画像が来ると言う構成が前提で設定していますのでご注意ください。
装飾コード:リスト+画像(枠破線)
- 破線枠付のリスト+画像。テキストの下に画像が来ると言う構成が前提で設定しています。こちらの画像サイズは縮小なしの『100%』。
 ちなみに。画像の下にもテキストを置くとことも可能。しかしのその際は、改行は入れずに、画像ソースの直後からテキストを入力するようにしてください。
ちなみに。画像の下にもテキストを置くとことも可能。しかしのその際は、改行は入れずに、画像ソースの直後からテキストを入力するようにしてください。
- こちらの画像サイズは『70%』。挿入した画像のHTML内に「s70」を追記してください。

- 他のリスト同様に見出し設定も可能こちらの画像サイズは『50%』。挿入した画像のHTML内に「s50」を追記してください。

<div class="waku-hasen"> <ul> <li>●●●● <img src="画像URL" alt="●●●" class="aligncenter> </li> <li>●●●● <img src="画像URL" alt="●●●●" class="aligncenter s70></li> <li><span class="midashi">見出し</span>●●●● <img src="画像URL" alt="●●●" class="aligncenter s50> </li> </ul> </div>
装飾コード:リスト+画像(枠)
- 普通の枠線付のリスト+画像。テキストの下に画像が来ると言う構成が前提で設定しています。こちらの画像サイズは縮小なしの『100%』。

- こちらの画像サイズは『70%』。挿入した画像のHTML内に「s70」を追記してください。

- 他のリスト同様に見出し設定も可能こちらの画像サイズは『50%』。挿入した画像のHTML内に「s50」を追記してください。

<div class="waku"> <ul> <li>●●●● <img src="画像URL" alt="●●●" class="aligncenter> </li> <li>●●●● <img src="画像URL" alt="●●●●" class="aligncenter s70></li> <li><span class="midashi">見出し</span>●●●● <img src="画像URL" alt="●●●" class="aligncenter s50> </li> </ul> </div>
装飾コード:リスト+画像(枠なし)
- テキストの下に画像が来ると言う構成が前提で設定しています。こちらの画像サイズは縮小なしの『100%』。

- こちらの画像サイズは『70%』。挿入した画像のHTML内に「s70」を追記してください。

- 他のリスト同様に見出し設定も可能こちらの画像サイズは『50%』。挿入した画像のHTML内に「s50」を追記してください。

<ul> <li>●●●● <img src="画像URL" alt="●●●" class="aligncenter> </li> <li>●●●● <img src="画像URL" alt="●●●●" class="aligncenter s70></li> <li><span class="midashi">見出し</span>●●●● <img src="画像URL" alt="●●●" class="aligncenter s50> </li> </ul>
『TablePress』使用時のテーブル
装飾コード:TABLE見出しなし
●見出しなし [クラス名:midashi-no]
| 目 的 | チェック項目 | 選びたい種類 |
| フードの必須条件 | フードのタイプ | 総合栄養食 |
装飾コード:TABLE見出し色あり
●見出しあり 左端背景色あり [クラス名:midashi]
| 目 的 | チェック項目 | 選びたい種類 |
|---|---|---|
| フードの必須条件 | フードのタイプ | 総合栄養食 |
装飾コード:TABLE見出し色なし
●見出しあり 左端背景色なし [クラス名:midashi-bgno]
| 目 的 | チェック項目 | 選びたい種類 |
|---|---|---|
| フードの必須条件 | フードのタイプ | 総合栄養食 |
※クラス名は、TablePressの「追加のCSSクラス」に入力してください。
テーブル下の注意書き
テーブルの下に補足説明的なテキストを載せる場合のコードです。
『TablePress』で出力するテーブルの下に掲載するという前提のものなのでご注意ください。
何も設定されていないテーブルに使用すると、テーブルとこのテキストが重なる可能性があります。
| 目 的 | チェック項目 | 選びたい種類 |
|---|---|---|
| フードの必須条件 | フードのタイプ | 総合栄養食 |
※●●●●●
『TablePress』のショートコード下に下記を記載する <p class="ta-alert">●●●●●</p>
セルの幅について
セルの幅設定はしていません。
必要な時はショートコード記載時に希望幅の設定を行ってください。
[table id=●● column_widths=”30%|30%|40%”]
[]ですが正しくは半角ですが、ソースサンプルでは全角になっています。
コピペの際はご注意ください。
セルの結合について
『TablePress』の設定画面だと思ってください。
下のような設定で入力をしたものがあり、記事によっては縦や横同士のセルを合体させる必要がでてきます。
その設定手段についての記載です。
| 見出し01 | 見出し02 | 見出し03 |
|---|---|---|
| 01 | 02 | 03 |
| 04 | 05 | 06 |
①01と04のセルを縦に結合したい場合
合体させたい先頭のセル(この場合01のセル)の下に、合体させたい分だけ『#rowspan#』と入力します。「先頭のセルの下に」というのがポイントなのでご注意ください。
②02と03のセルを横に結合したい場合
合体させたい先頭のセル(この場合02のセル)の右に、合体させたい分だけ『#colspan#』と入力します。「先頭のセルの右に」というのがポイントなのでご注意ください。
下記が入力サンプルになります。
これは『TablePress』独自の設定方法になります。
| 見出し01 | 見出し02 | 見出し03 |
|---|---|---|
| 01 | 02 | #colspan# |
| #rowspan# | 05 | 06 |
こうすることで下記のような構成のテーブルが出来上がります。
| 見出し01 | 見出し02 | 見出し03 |
|---|---|---|
| 01 | 02 | |
| 05 | 06 | |
テーブルやリスト、枠で囲った時の見出し
装飾コード:見出しアイコンあり
アイコンありの見出し:テーブル
| 目 的 | チェック項目 | 選びたい種類 |
|---|---|---|
| フードの必須条件 | フードのタイプ | 総合栄養食 |
アイコンありの見出し:枠線
枠線がある場合もテーブルと同じ設定のものを使用することになります。
アイコンありの見出し:枠線なしのリスト
- 枠線なしのリストの時に使用する見出し設定
- 枠線があるなしでマージンの数値が違うので別設定になります。
アイコンありの見出し:普通テキスト上部
テーブルや枠線がなく、Pタグの上にタイトルが必要な場合に使用する。
装飾コード:見出しアイコンなし
アイコンなしの見出し:テーブル
| 目 的 | チェック項目 | 選びたい種類 |
|---|---|---|
| フードの必須条件 | フードのタイプ | 総合栄養食 |
アイコンなしの見出し:枠線
枠線がある場合もテーブルと同じ設定のものを使用することになります。
アイコンなしの見出し:枠線なしのリスト
- 枠線なしのリストの時に使用する見出し設定
- 枠線があるなしでマージンの数値が違うので別設定になります。
アイコンなしの見出し:普通テキスト上部
テーブルや枠線がなく、Pタグの上にタイトルが必要な場合に使用する。
アイコンの有無関係なく、強調設定はしていますが色の設定はしていません。色のクラス名を追記することで変更可能。文字サイズは標準が18ピクセル。こちらも文字サイズのクラス名を追記することで変更可能。
---------------------------------------- アイコンあり:テーブルや枠線の上部用 ---------------------------------------- <p class="tit-tsume-ic">●●●●●</p> ---------------------------------------- アイコンあり:上記以外の上部用 ---------------------------------------- <p class="tit-tsume-mn-ic">●●●●●</p> ---------------------------------------- アイコンなし:テーブルや枠線の上部用 ---------------------------------------- <p class="tit-tsume">●●●●●</p> ---------------------------------------- アイコンなし:上記以外の上部用 ---------------------------------------- <p class="tit-tsume-mn">●●●●●</p>
画像
画像下にコメント掲載
装飾コード:画像下コメント
投稿ページの基本は画像のみの掲載が大半ではあると思うのですが、
画像の説明を載せるというパターンがあったので、この設定も掲載しておきます。

<figure> 画像URL(管理画面のライブラリーから選択が基本) <figcaption>●●●●●</figcaption> </figure>
センター寄せにする
装飾コード:センター寄せ
画像でもテキストでも強制的に中央寄せにしたい時に。
ただ、場合によっては中央寄せにならない場合もあり得ます。その時はご相談ください。
複数の段落がある場合は「div」タグで囲ってください。
---------------------------- 一つの段落を中央寄せにする ---------------------------- <p class="center">●●●●●</p> ---------------------------- 複数の段落を中央寄せにする ---------------------------- <div class="center"> <p>●●●●●</p> <p>●●●●●</p> </div>
引用:マークあり
装飾コード:引用マーク外
引用マークありで、引用元が枠の外にあるタイプになります。
テキストはPタグで囲って書くことで段落設定が可能になっています。
引用元:引用元URL
<div class="bq-mark"> <blockquote> <p>●●●●●●●●●●</p> <p>●●●●●●●●●●</p> </blockquote> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </div>
装飾コード:引用マーク内
引用マークありで、引用元が枠の中にあるタイプになります。
テキストはPタグで囲って書くことで段落設定が可能になっています。
引用元:引用元URL
<div class="bq-mark-in"> <blockquote> <p>●●●●●●●●●●</p> <p>●●●●●●●●●●</p> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </blockquote> </div>
装飾コード:引用マーク画像外
応用編として、上の二つの仕様に画像があった場合のサンプル。
引用に画像とテキストを同時に記載というのはそうはないかも知れませんが、対応可能です。
下記のサンプルのように画像のみでも使用していただけます。
引用元:引用元URL
<div class="bq-mark"> <blockquote> <p><img src="画像URL" alt="画像の説明" class="aligncenter"></p> <p>●●●●●●●●●●</p> <p>●●●●●●●●●●</p> </blockquote> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </div>
装飾コード:引用マーク画像内
引用元:引用元URL
<div class="bq-mark-in"> <blockquote> <p><img src="画像URL" alt="画像の説明" class="aligncenter"></p> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </blockquote> </div>
引用:マークなし(枠のみ)
装飾コード:引用枠外
引用マークなしで、引用元が枠の外にあるタイプになります。
テキストはPタグで囲って書くことで段落設定が可能になっています。
引用元:引用元URL
<div class="bq-waku"> <blockquote> <p>●●●●●●●●●●</p> <p>●●●●●●●●●●</p> </blockquote> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </div>
装飾コード:引用枠内
引用マークなしで、引用元が枠の中にあるタイプになります。
テキストはPタグで囲って書くことで段落設定が可能になっています。
引用元:引用元URL
<div class="bq-waku-in"> <blockquote> <p>●●●●●●●●●●</p> <p>●●●●●●●●●●</p> </blockquote> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </div>
装飾コード:引用枠画像外
引用元:引用元URL
<div class="bq-waku"> <blockquote> <p><img src="画像URL" alt="画像の説明" class="aligncenter"></p></blockquote> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </div>
装飾コード:引用枠画像内
引用元:引用元URL
<div class="bq-waku-in"> <blockquote> <p><img src="画像URL" alt="画像の説明" class="aligncenter"></p> <span class="bq-name">引用元:<a href="引用元URL">引用元URL</a></span> </blockquote> </div>
![]() おすすめドッグフード目的別ランキング
おすすめドッグフード目的別ランキング



























































 © 2024 犬のごはん塾
© 2024 犬のごはん塾